
What is a Related Video Widget?
This widget can be placed anywhere on your website - homepage, contact us page and more! For Product Details Page widget - please see this documentation.
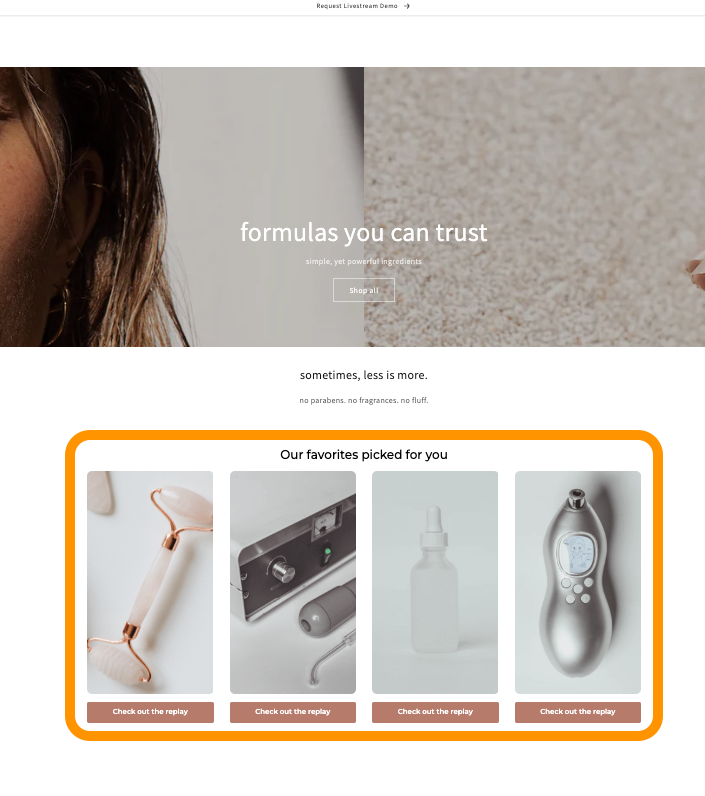
Add a few lines of code to your template - one time! - and see upcoming & past events as well as shoppable videos directly on any page across your website. Customers get direct access to product education and the Loup Recommendation Engine ensures that only your top performing videos are featured when a customer is most likely to purchase.
How to Embed Product Banners
Shopify Implementation Steps:
note: for this example, we are embedding into the homepage, but you can add this code to any page your wish.
- Login to your Loup.ai dashboard
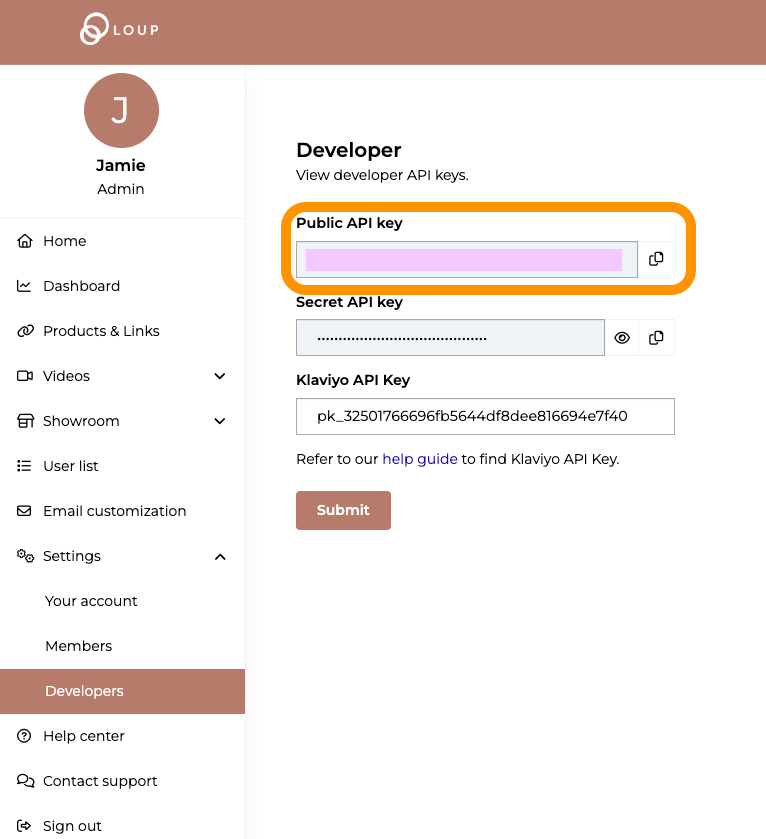
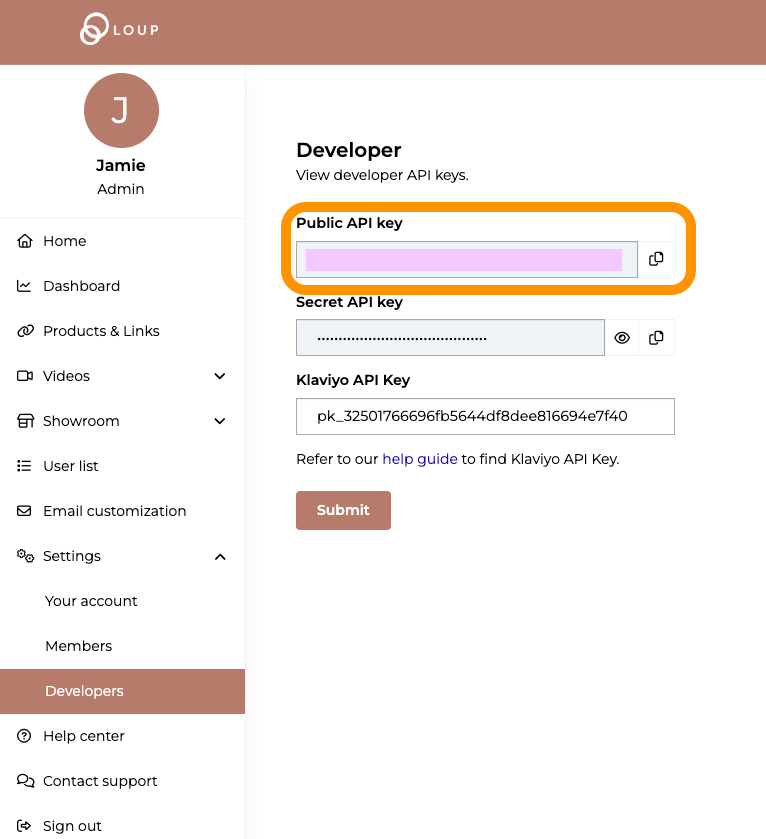
- From the home screen, navigate to the Settings section of the Left hand navigation and click on 'Settings > Developers' Copy the Public API key - you will need it in just a moment.

- Visit the Loup API documentation for the ‘Recommended Videos Widget - Generic’
You will be able to create custom code for EACH page you want to add the widget to - customizing the headline (including words and font size), the orientation of the videos (portrait, landscape or all), number of videos, and calls to action for both upcoming events and videos. We have created a template for you below. Everything bolded can be personalized:- Here is your sample code:
<div id="socialchat-product-widget" api-key="PASTE YOUR API KEY FROM STEP 2" title="Our favorites picked for you" title_font_size="18" video_type="portrait" limit="4" live_c2a_text="Get on the list" video_c2a_text="Check out the replay"></div>
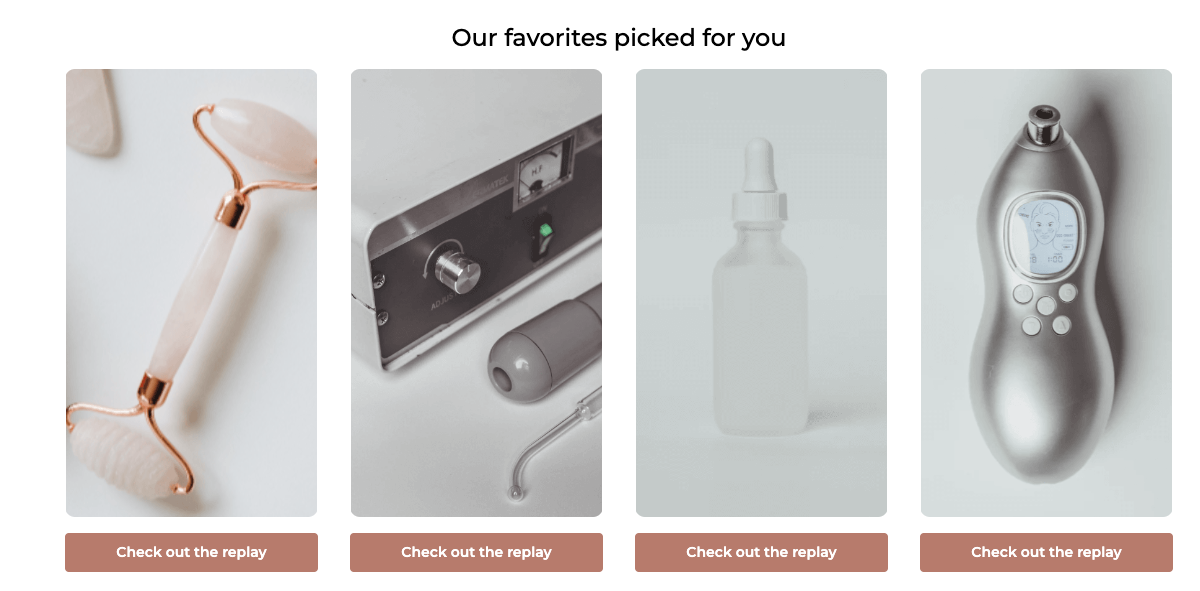
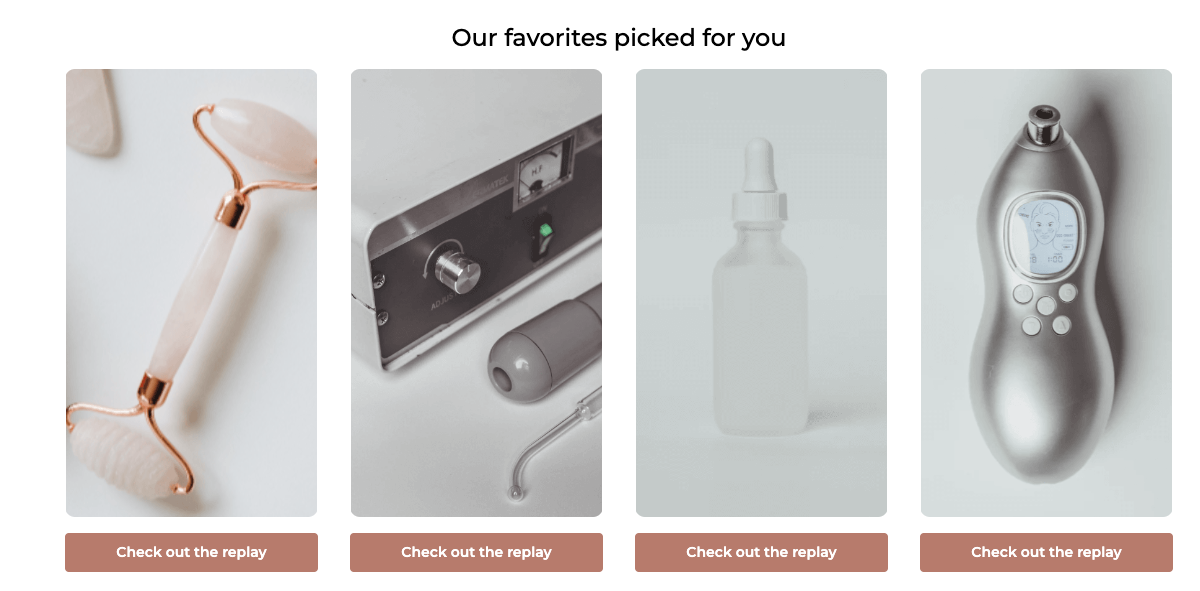
<script src="https://loup.ai/static/js/socialchat_events.js"></script> - Looks like this:

- Copy the above example code.
- Update the API key in blue
- Update any bold text you want to update
- REMOVE any fields you don't want to display (like title, or button text to remove the buttons)
- Here is your sample code:
- Login to your shopify account
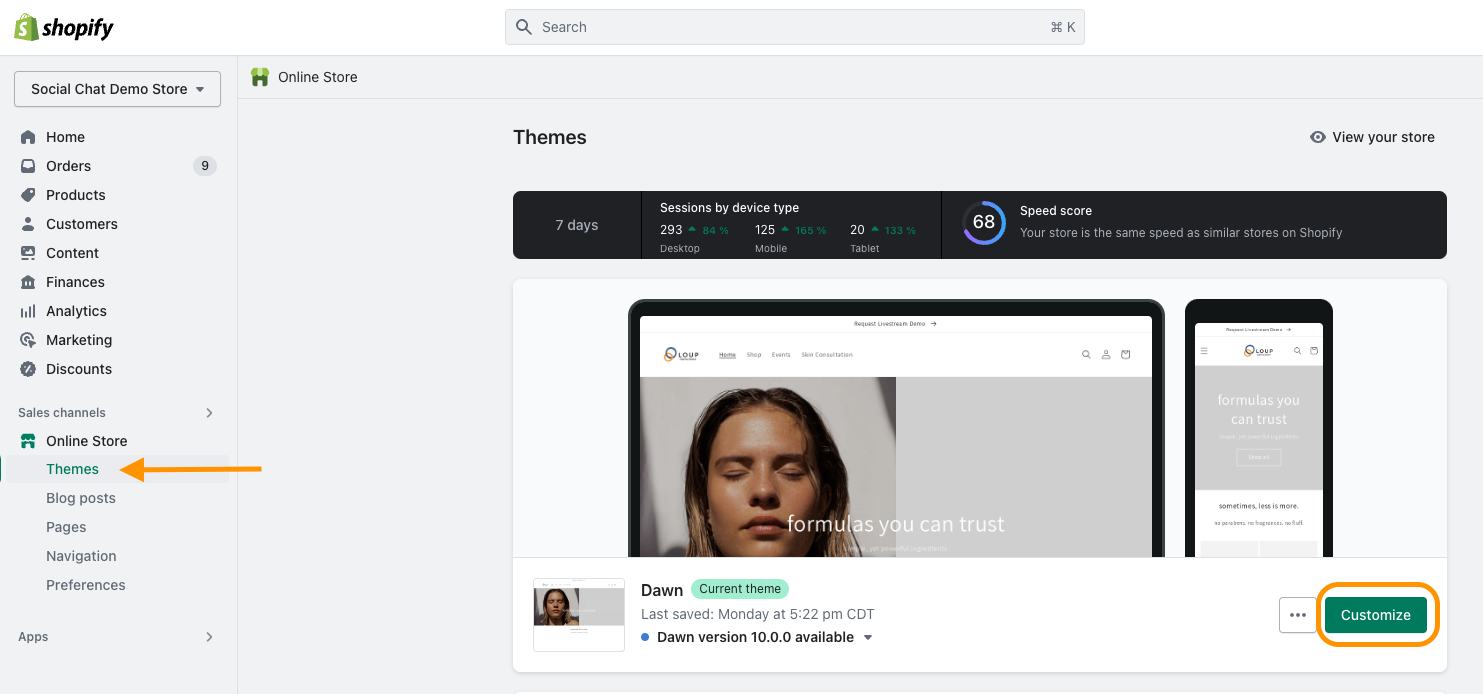
- Navigate to the 'Themes' page from the left side navigation. Click the 'Customize' button for your current theme

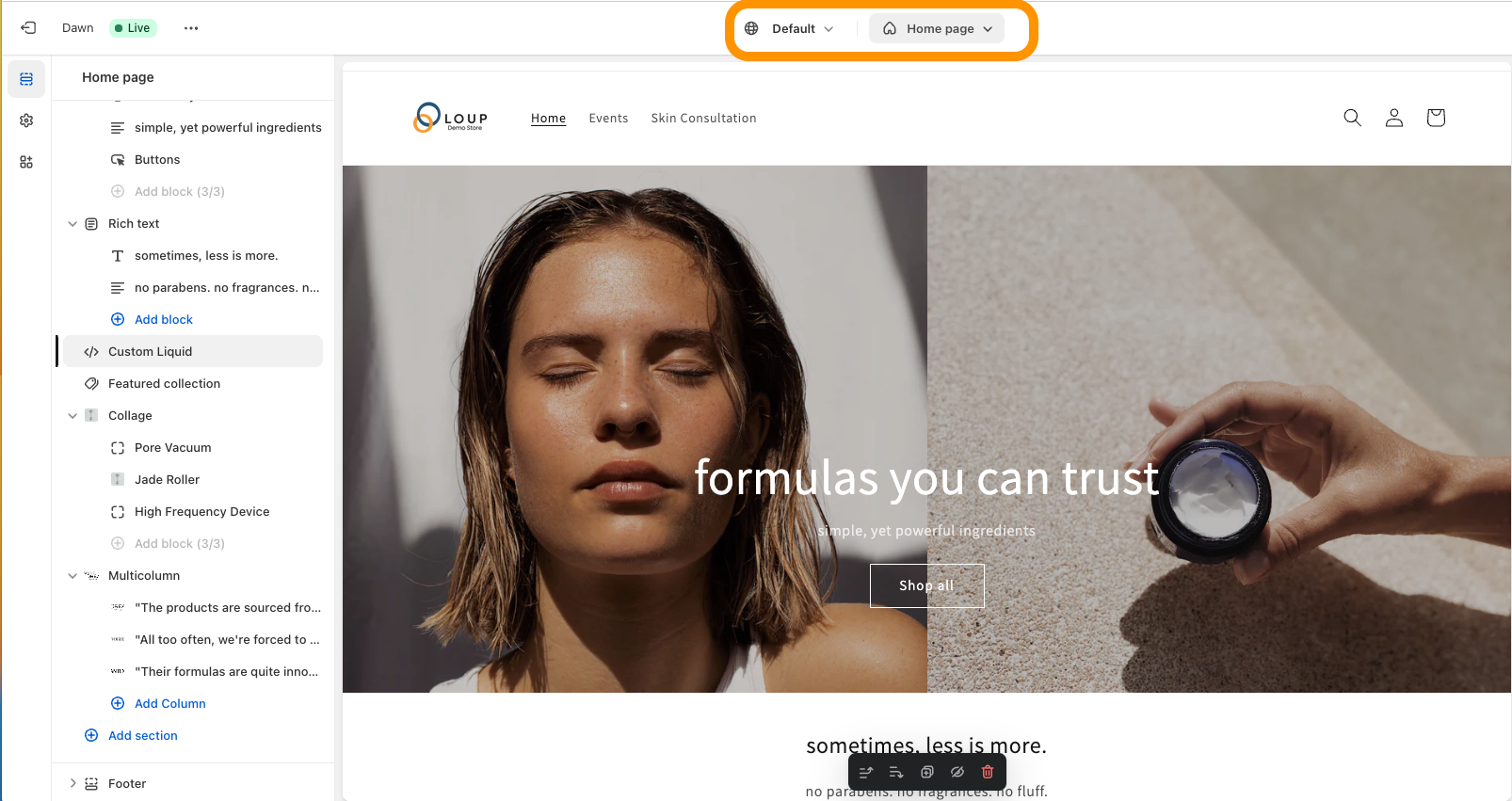
- From the top dropdown menu, select the page you want to modify. In this case, we are updating the Home page:

- On the page, navigate to where you want to add the module. You may need to add a section.
-
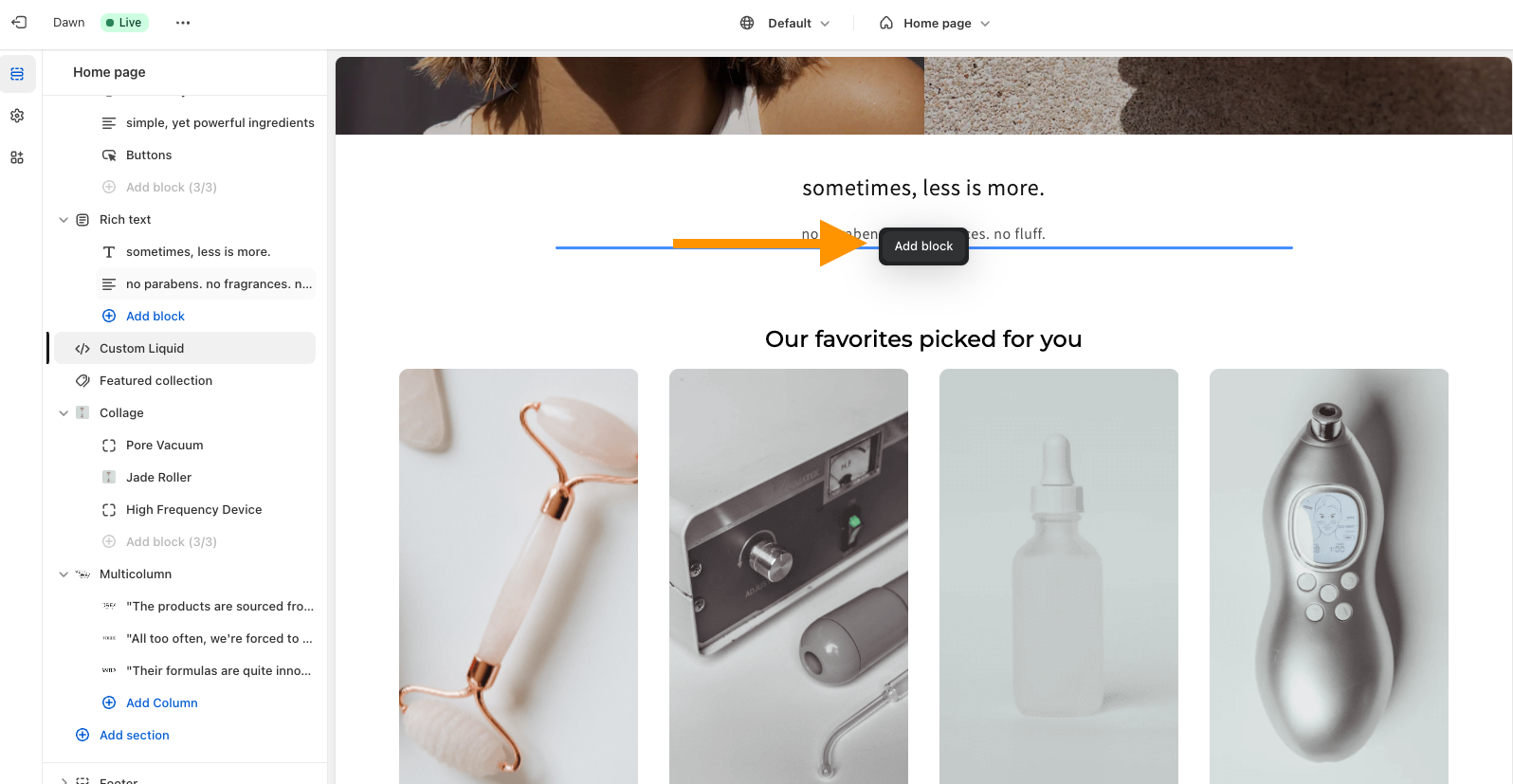
To add a section, hover your mouse over where you want the new section to be created, then click the 'Add section' button that pops up. From the menu that appears, add '{ / } Custom liquid'

-
To add a section, hover your mouse over where you want the new section to be created, then click the 'Add section' button that pops up. From the menu that appears, add '{ / } Custom liquid'
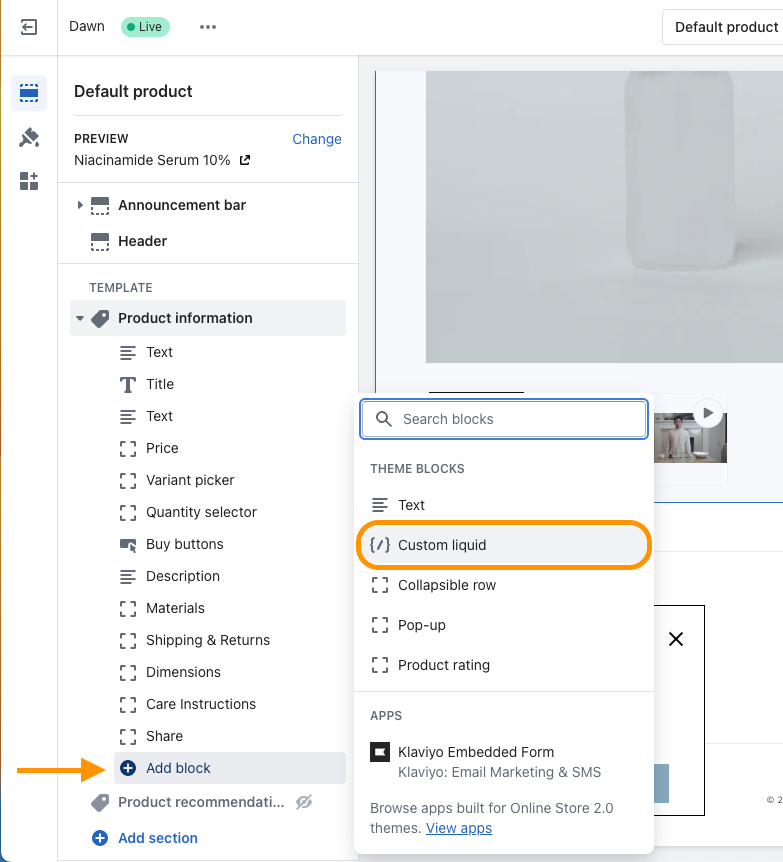
- If you are adding a module to an existing section, from the left-side menu, click 'Add Block', then from the menu that pops up, add the '{ / } Custom liquid' module

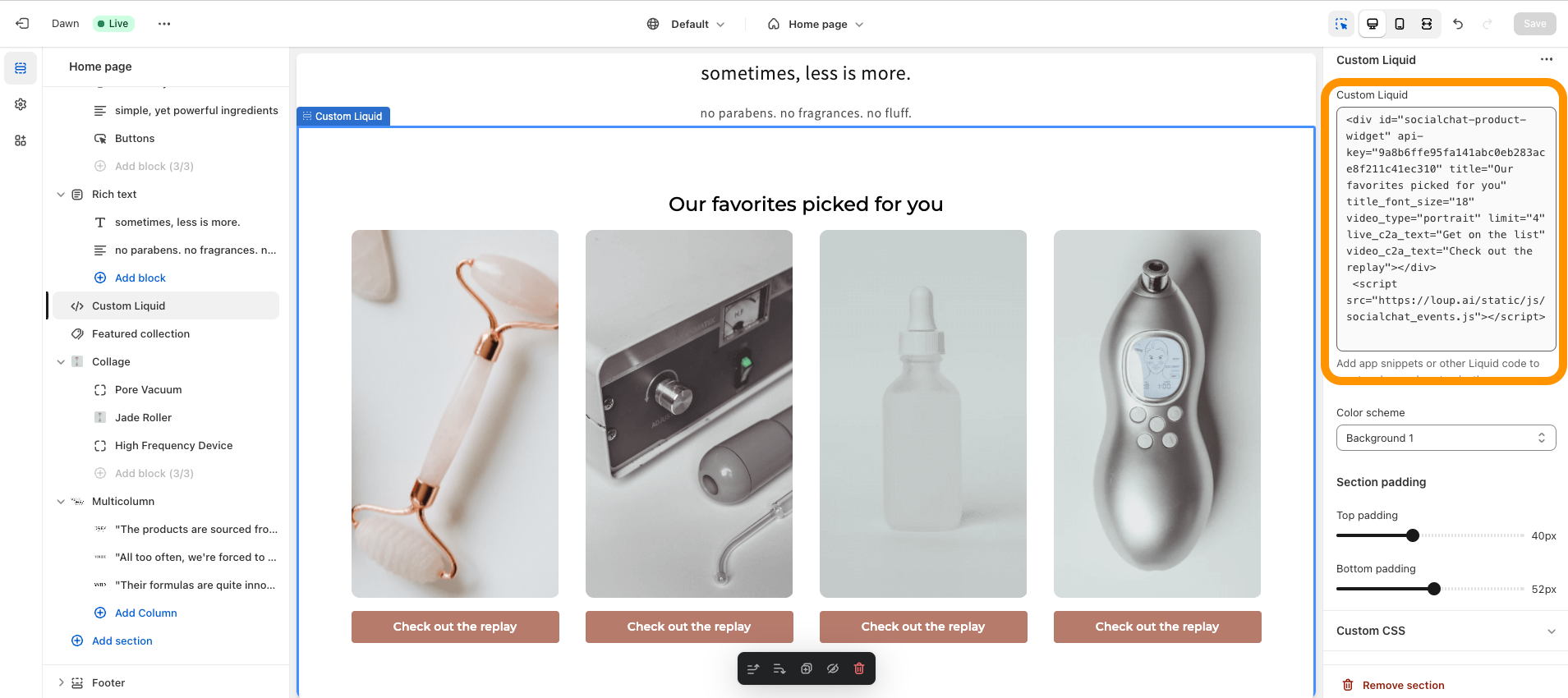
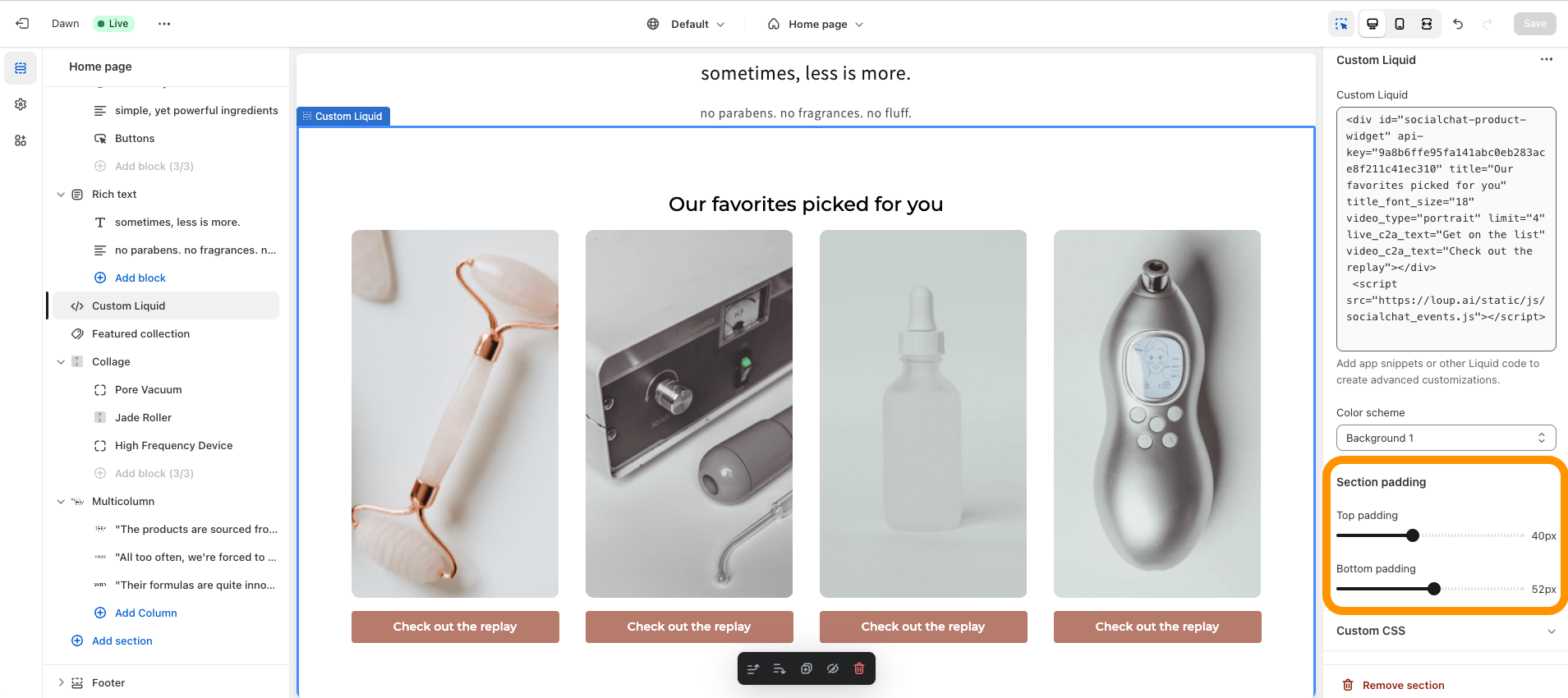
- when the module has been added, you will see the ability to edit the module on the right side of the page. in the box at the top, paste in the code you created above in Step 3.

- Adjust any padding as needed from the sliders available

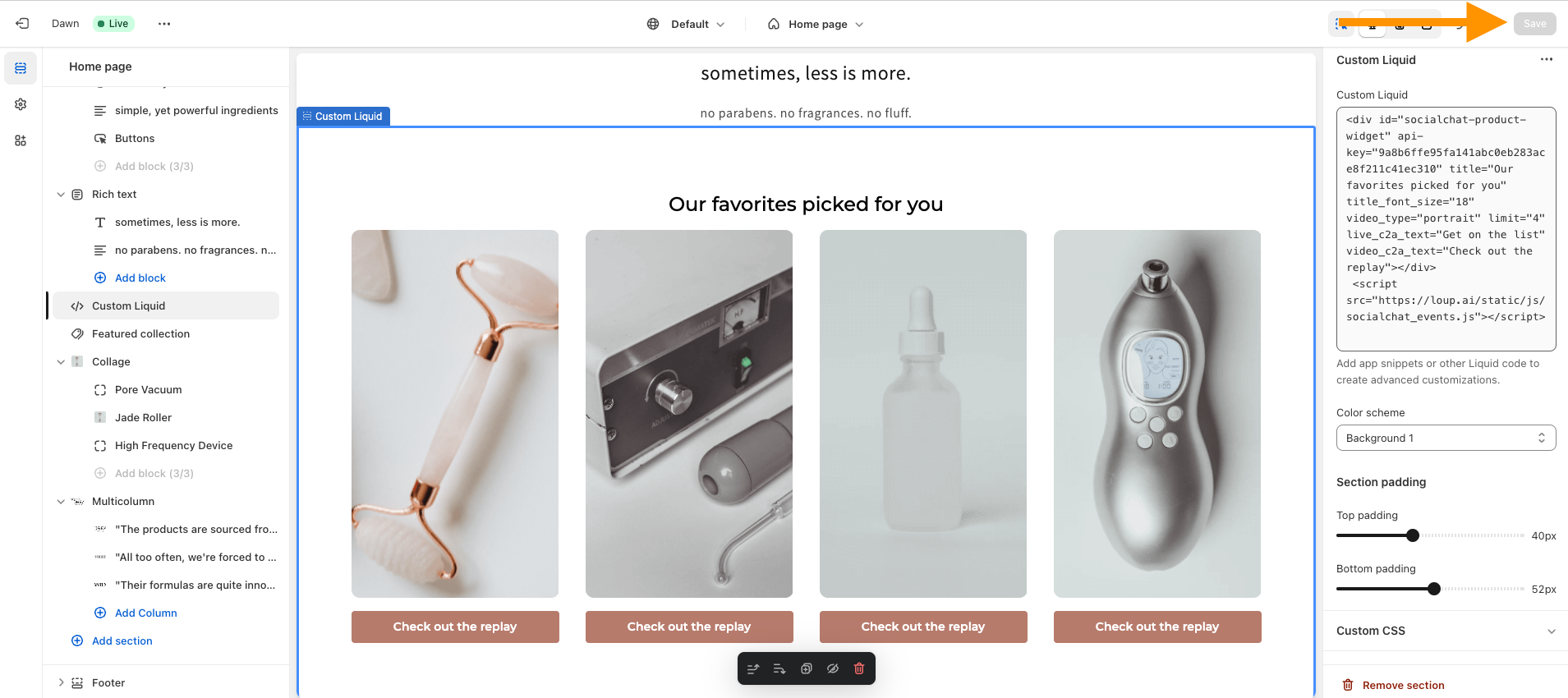
- click 'Save'. You will see the videos added to the page.

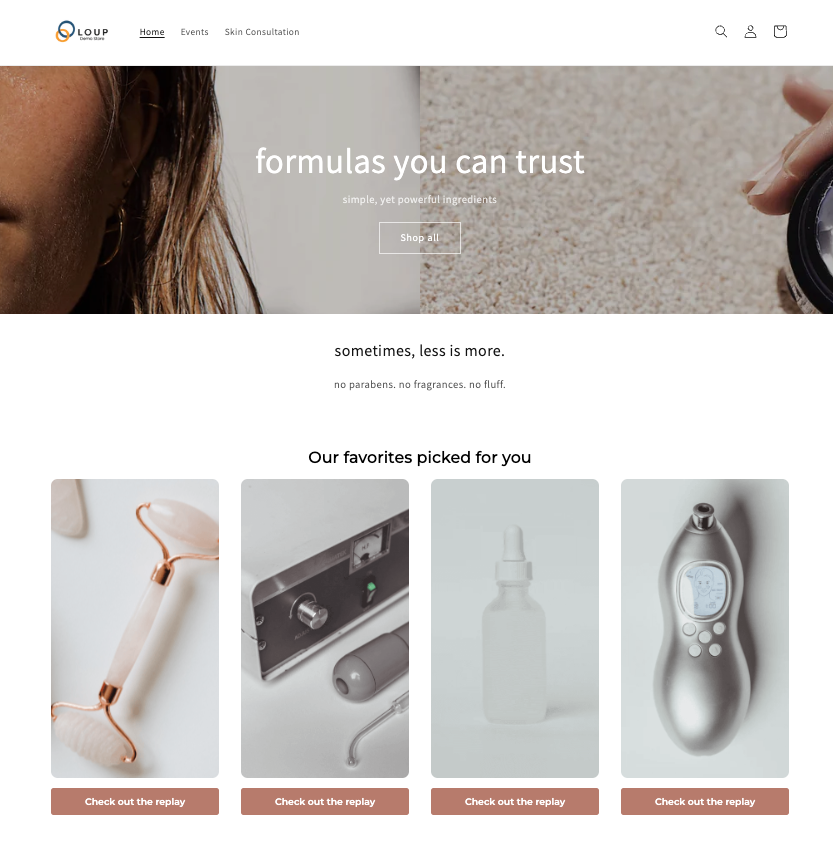
- You can now go to your live website and see that the videos have automatically been added to any applicable product page!

Non-Shopify Implementation Steps:
- Login to your Loup.ai dashboard
- From the home screen, navigate to the Settings section of the Left hand navigation and click on 'Settings > Developers' Copy the Public API key in just a moment.

- Visit the Loup API documentation for the ‘Recommended Videos Widget - Generic’
You will be able to create custom code for EACH page you want to add the widget to - customizing the headline (including words and font size), the orientation of the videos (portrait, landscape or all), number of videos, and calls to action for both upcoming events and videos. We have created a template for you below. Everything bolded can be personalized:- Here is your sample code:
<div id="socialchat-product-widget" api-key="PASTE YOUR API KEY FROM STEP 2" title="Our favorites picked for you" title_font_size="18" video_type="portrait" limit="4" live_c2a_text="Get on the list" video_c2a_text="Check out the replay"></div>
<script src="https://loup.ai/static/js/socialchat_events.js"></script> - Looks like this:

- Copy the above example code.
- Updatethe API key in blue
- Update any bold text you want to update
- REMOVE any fields you don't want to display (like title, or button text to remove the buttons)
- Here is your sample code:
- Connect to your website or engineering team to have the code added to your home page, contact us page or whichever page you like!
Questions: Our API documentation may be able to help!
If your website or engineering team is unavailable, the Loup Team is happy to support this website update for you, contact support@loup.ai.