
What is a Related Video Widget?
This widget can be placed anywhere on your website - this article is specific for Product Details pages (PDPs) and will key off products added to live shows and shoppable videos. For a generic version of the video widget - please see these instructions.
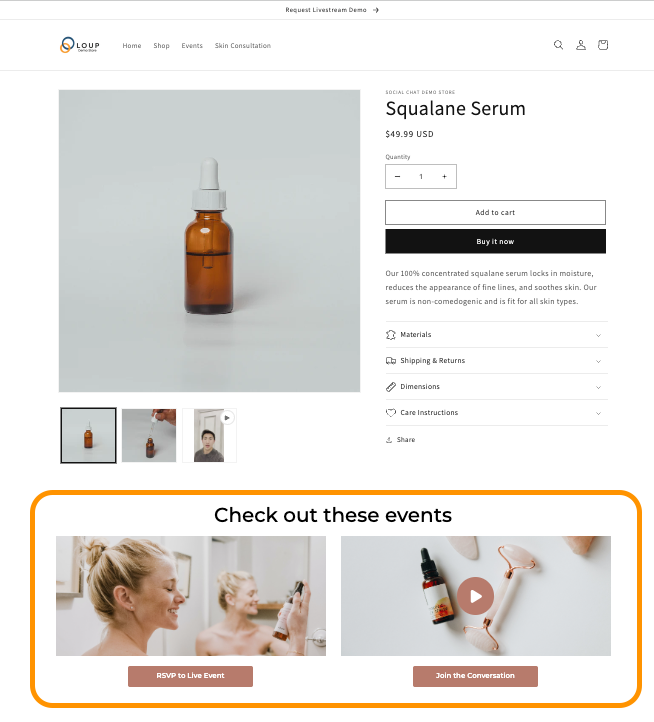
Add a few lines of code to your template - one time! - and see upcoming & past events as well as shoppable videos directly on your product pages. Customers get direct access to product education and the Loup Recommendation Engine ensures that only your top performing videos are featured when a customer is most likely to purchase.
How to Embed Product Banners on PDPs
Shopify Implementation Steps:
- Login to your Loup.ai dashboard
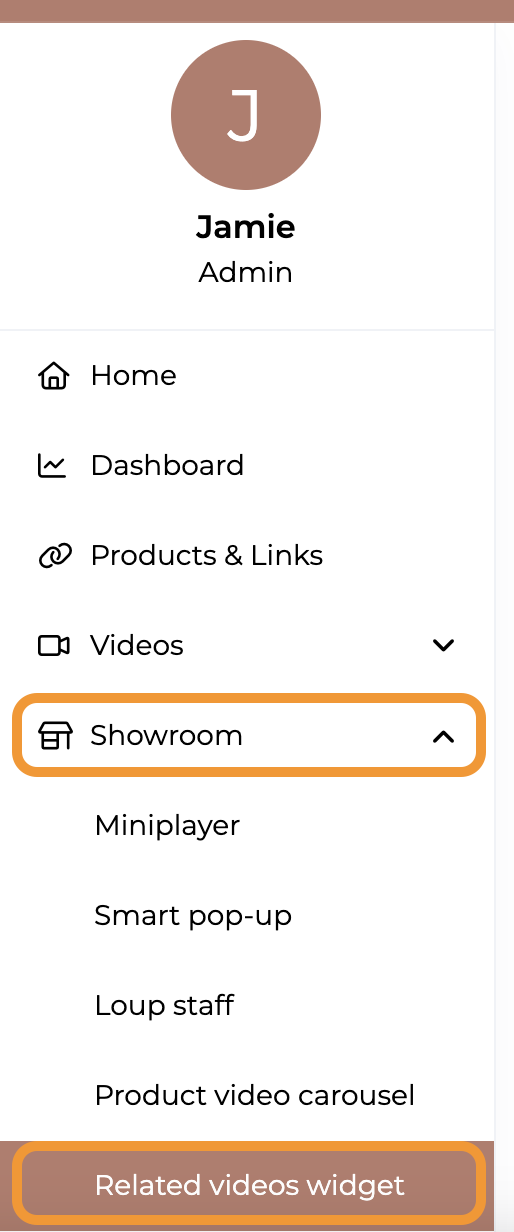
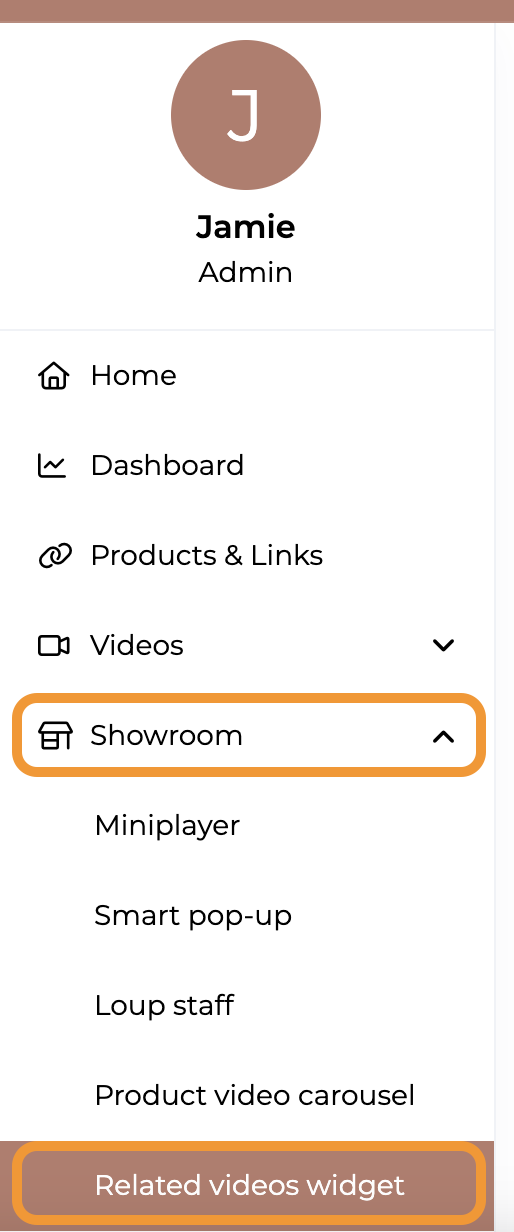
- From the home screen, navigate to the Showroom section of the Left hand navigation and click on 'Related Videos widget'

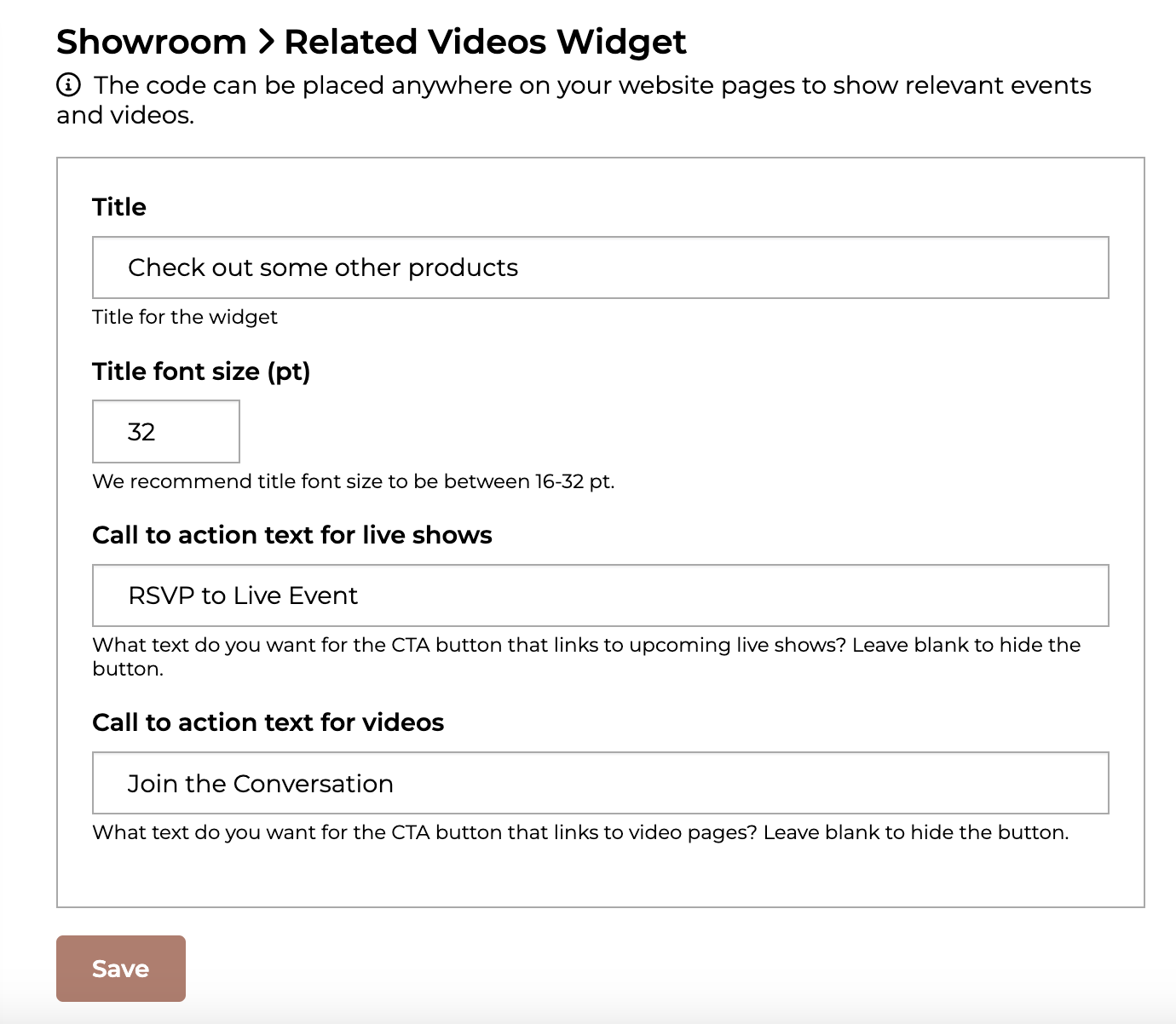
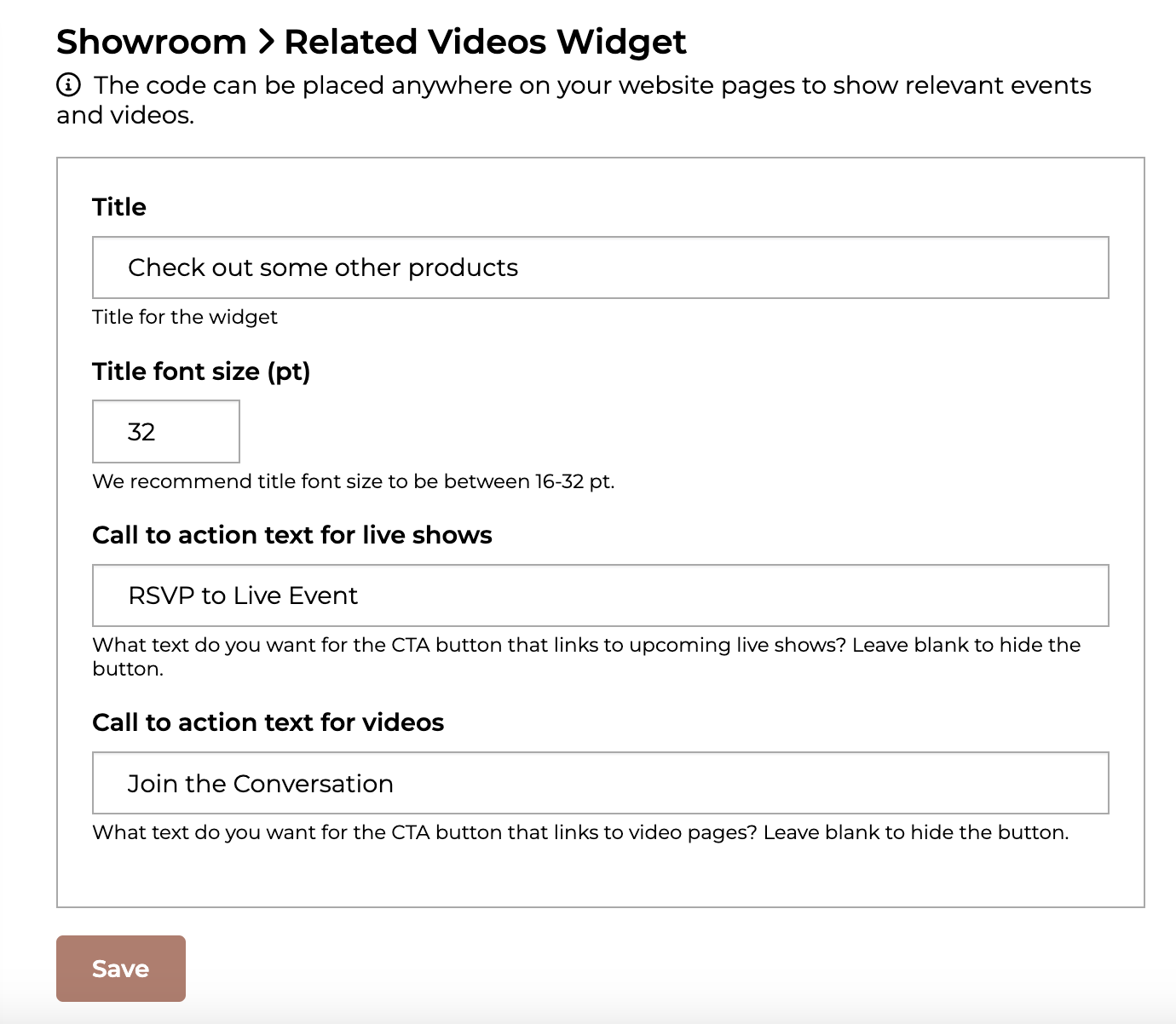
- The first option you have is to customize the Title and button call to action. We have provided defaults for you and you are welcome to customize them as you wish. Click ‘Save’ to see a preview of your updates.
- Update the headline to be whatever you want. Note, it is not dynamic to the product page, so we recommend something like "Learn more about this product"

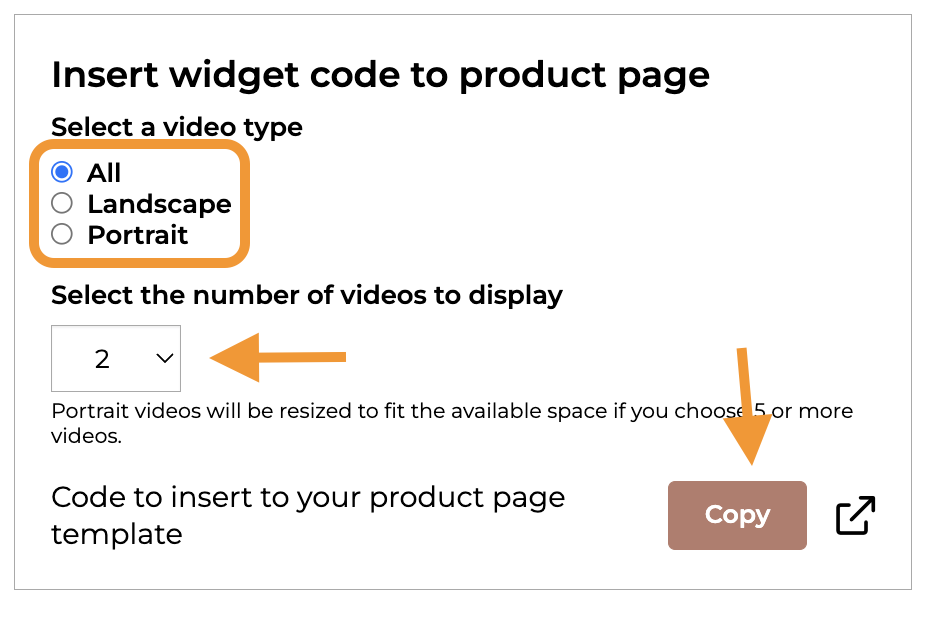
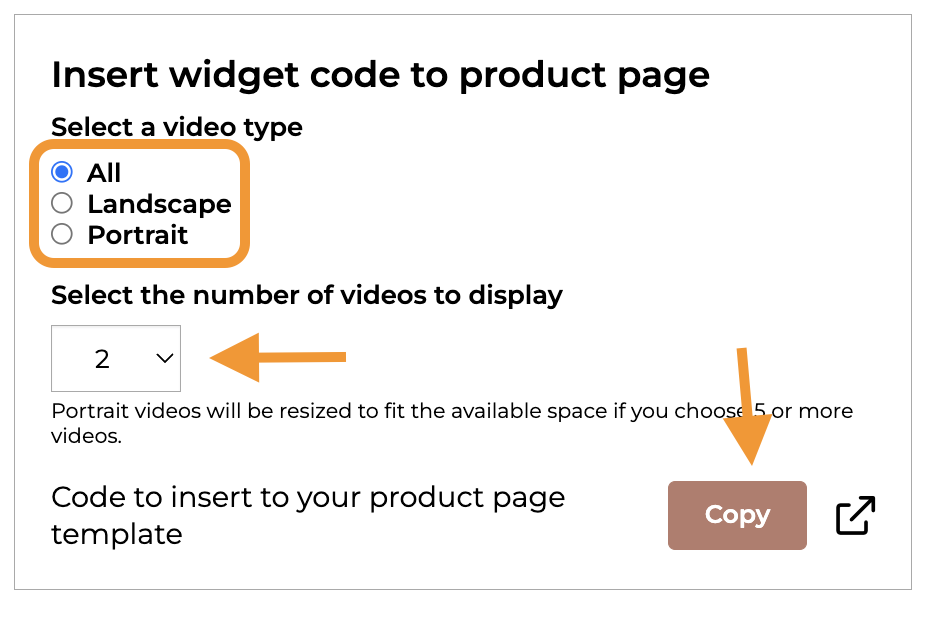
- Select which orientation your videos and live events are using, and the number of videos to display then click the "Copy" button to copy the embed code

- Login to your shopify account
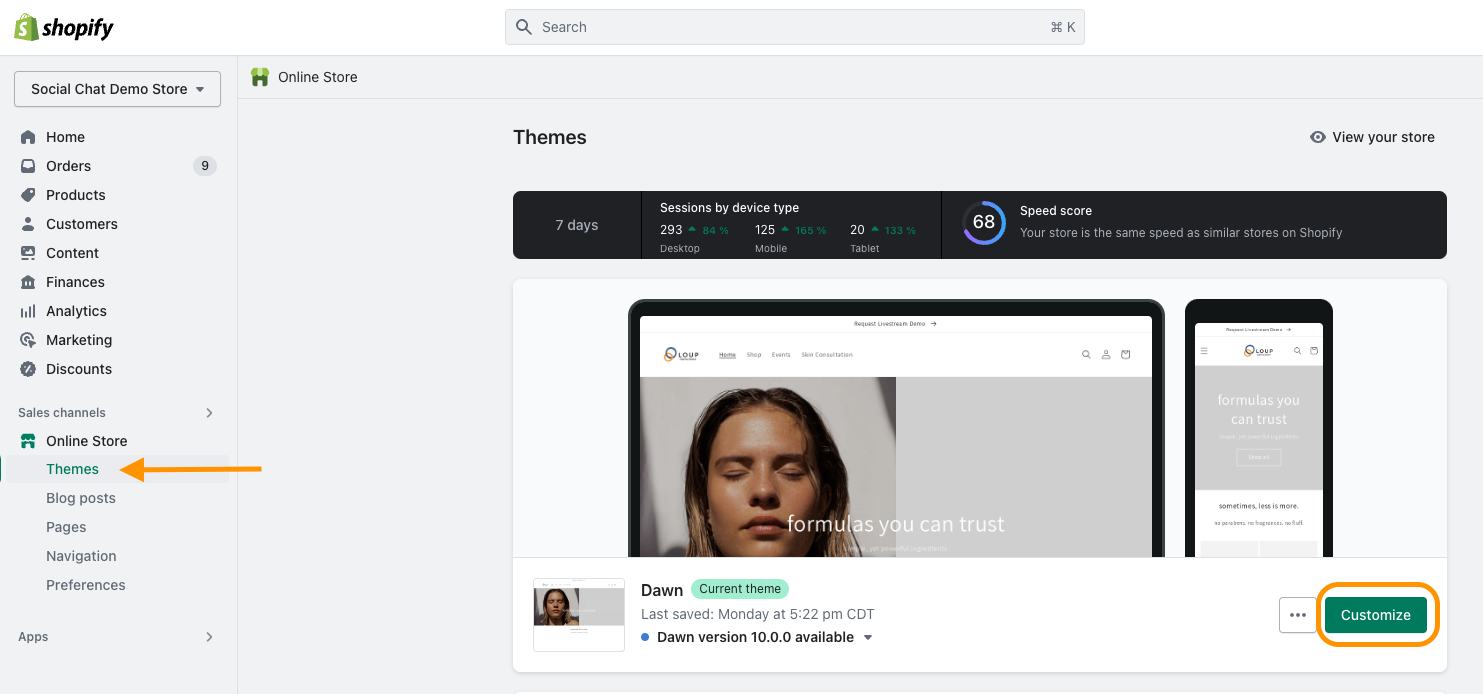
- Navigate to the 'Themes' page from the left side navigation. Click the 'Customize' button for your current theme
- Update the headline to be whatever you want. Note, it is not dynamic to the product page, so we recommend something like "Learn more about this product"

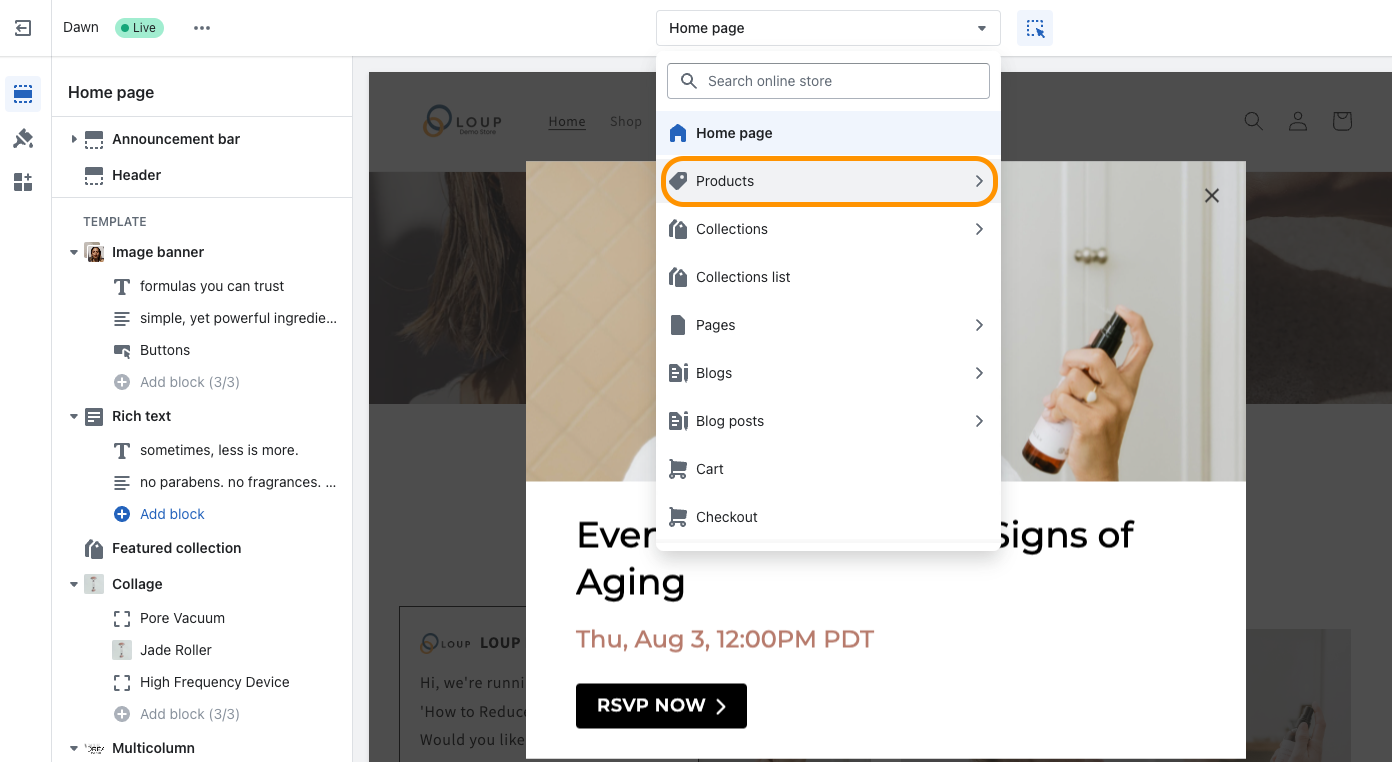
- From the top dropdown menu, select the page you want to modify. In this case, we are updating the default Product page:

- On the page, navigate to where you want to add the module. You may need to add a section.
-
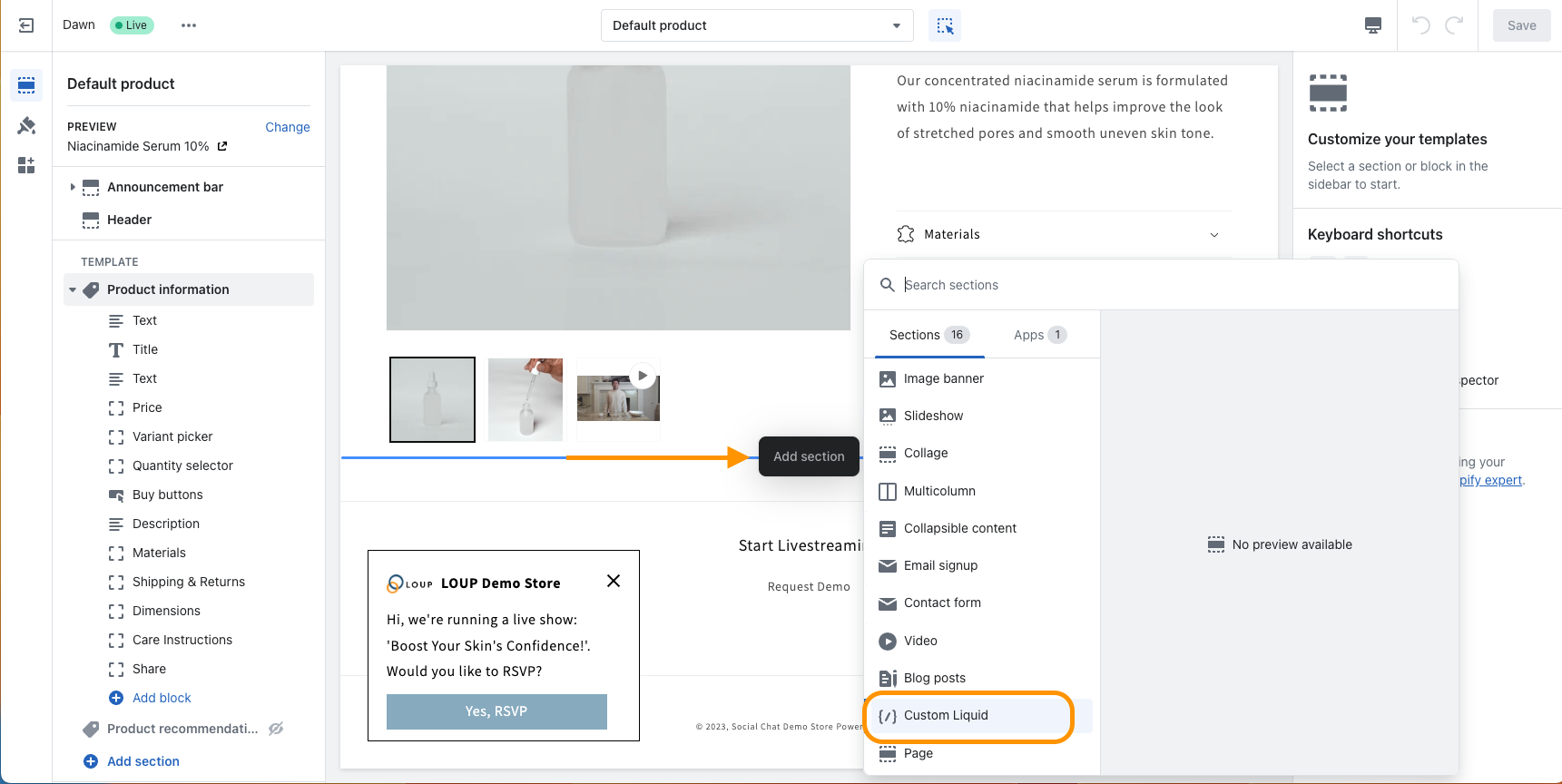
To add a section, hover your mouse over where you want the new section to be created, then click the 'Add section' button that pops up. From the menu that appears, add '{ / } Custom liquid'
-
To add a section, hover your mouse over where you want the new section to be created, then click the 'Add section' button that pops up. From the menu that appears, add '{ / } Custom liquid'

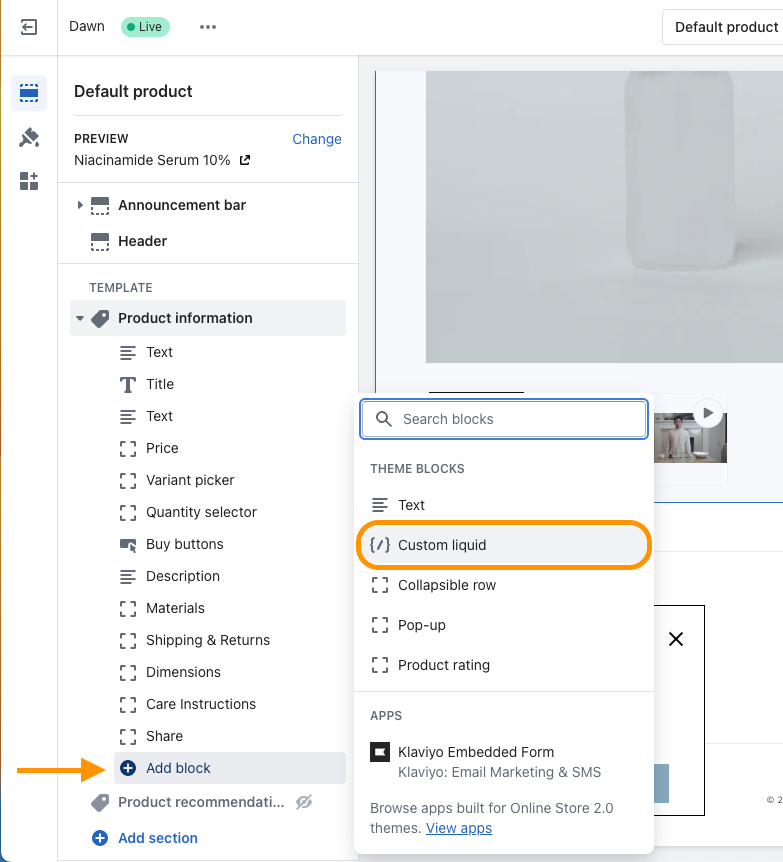
- If you are adding a module to an existing section, from the left-side menu, click 'Add Block', then from the menu that pops up, add the '{ / } Custom liquid' module

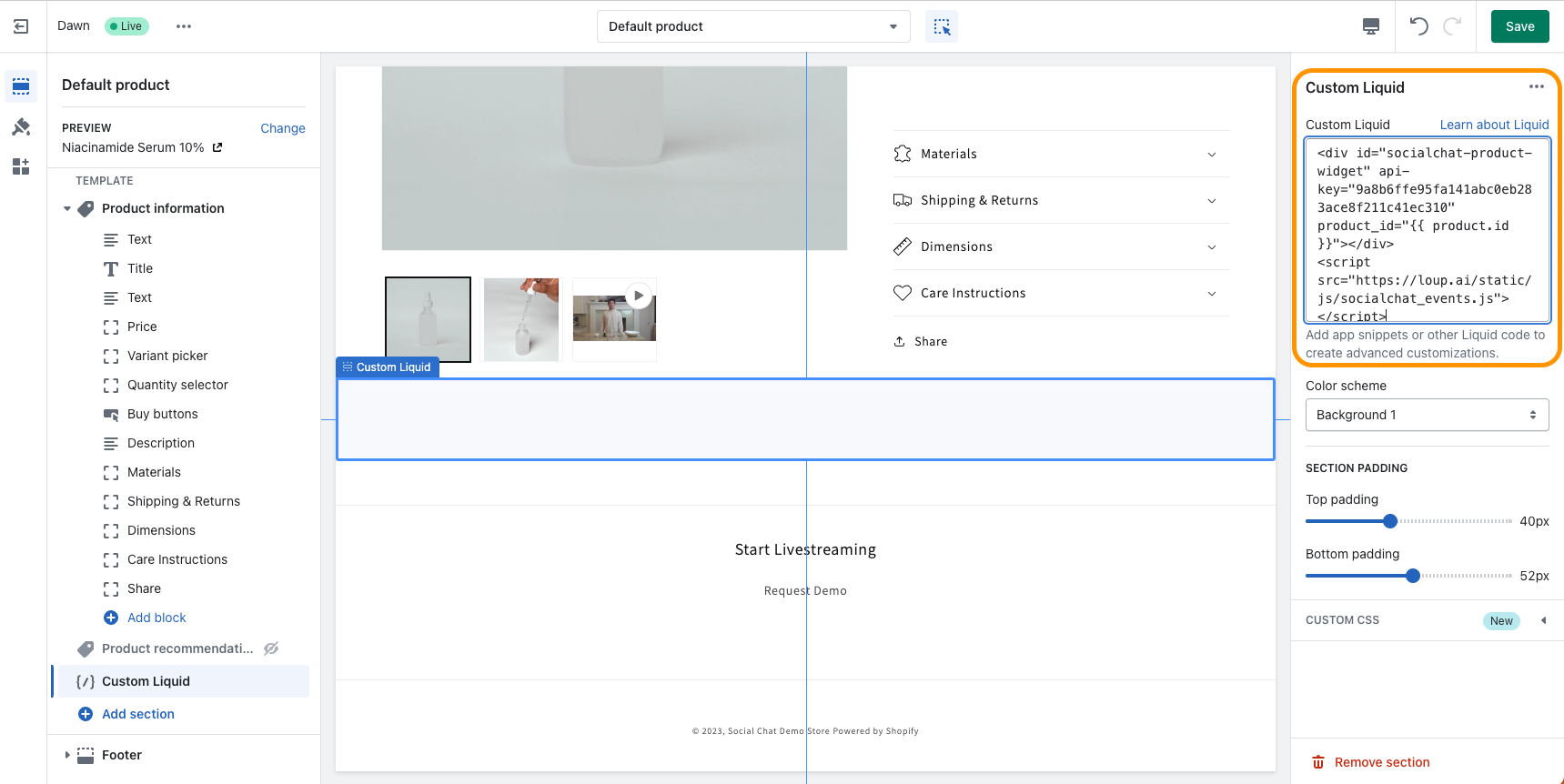
- when the module has been added, you will see the ability to edit the module on the right side of the page. in the box at the top, paste in the code previously copied from step b above

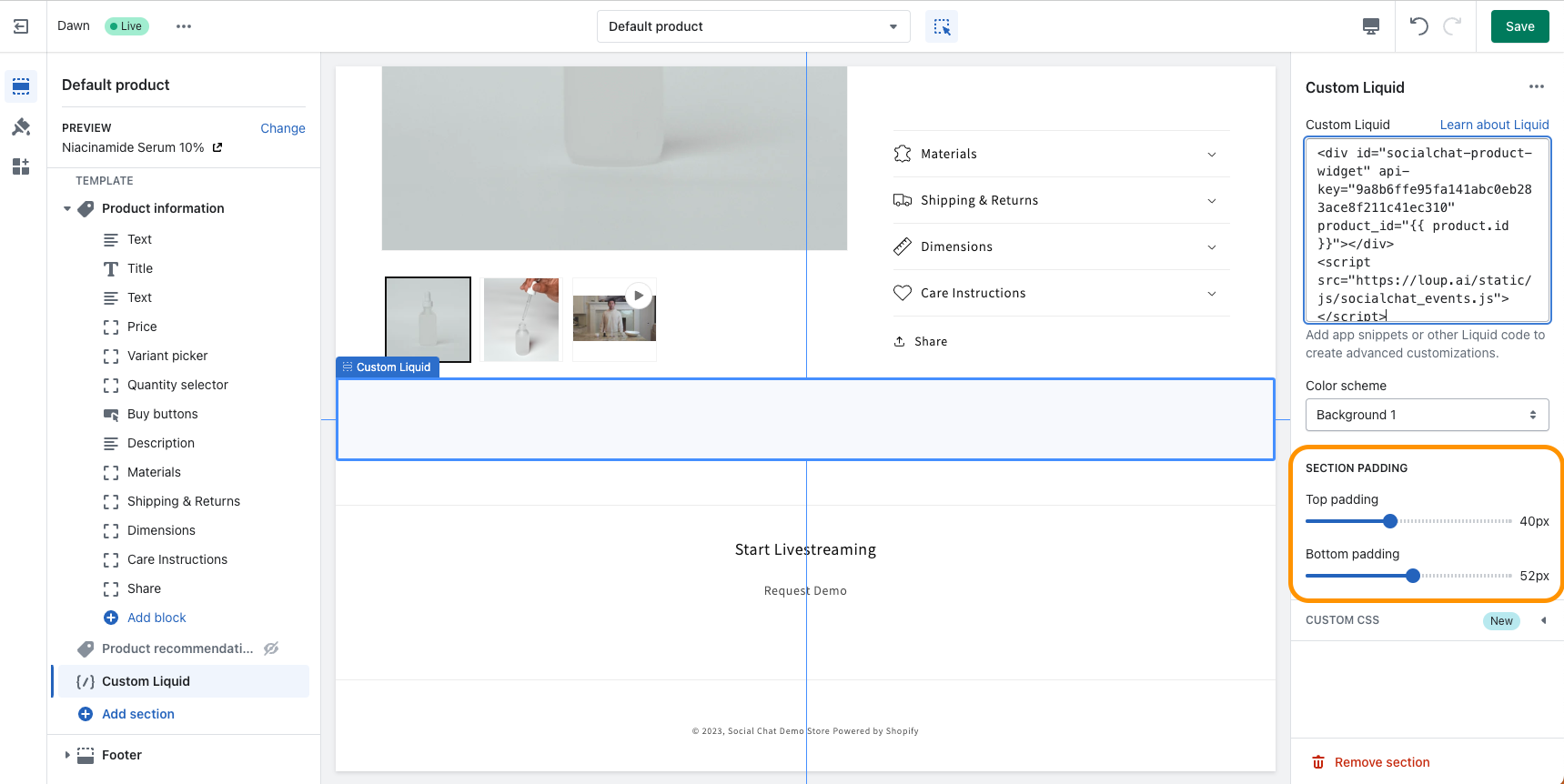
- Adjust any padding as needed from the sliders available

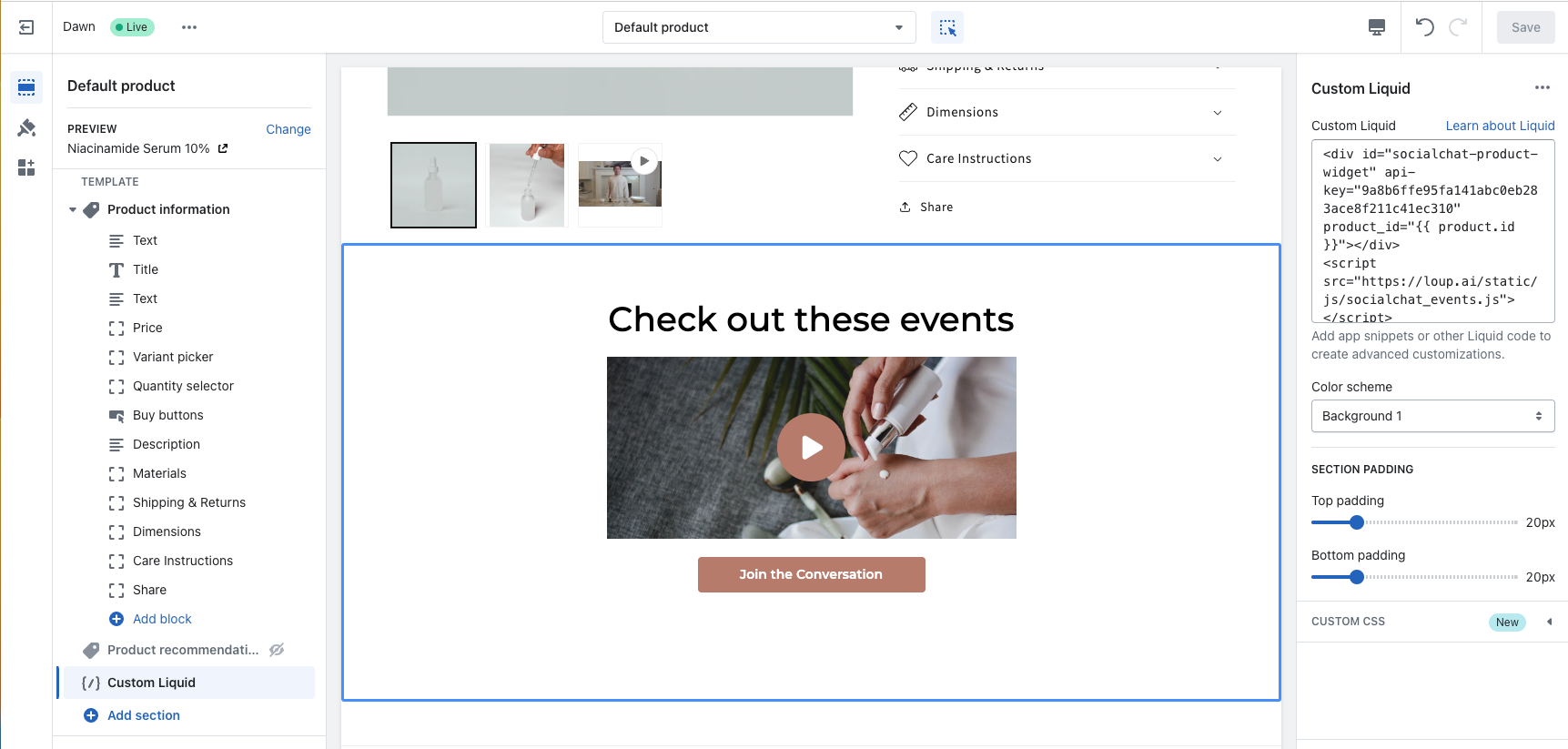
- click 'Save'. You will see the videos added to the page.

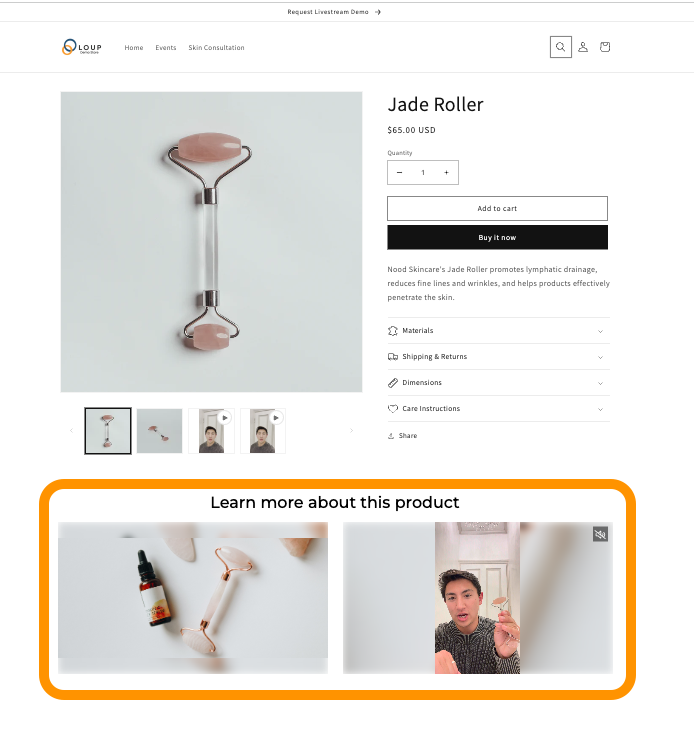
- You can now go to your live website and see that the videos have automatically been added to any applicable product page!

Non-Shopify Implementation Steps:
- Login to your Loup.ai dashboard
- From the home screen, navigate to the Showroom section of the Left hand navigation and click on 'Related Videos widget'

- The first option you have is to customize the Title and button call to action. We have provided defaults for you and you are welcome to customize them as you wish. Click ‘Save’ to see a preview of your updates.
- Update the headline to be whatever you want. Note, it is not dynamic to the page, so we recommend something like "Learn more about this product"

- Select which orientation your videos and live events are using, and the number of videos to display then click the "Copy" button to copy the embed code

- Connect to your website or engineering team to have the code added to your product pages.
- Update the headline to be whatever you want. Note, it is not dynamic to the page, so we recommend something like "Learn more about this product"
Questions: Our API documentation may be able to help!
If your website or engineering team is unavailable, the Loup Team is happy to support this website update for you, contact support@loup.ai.